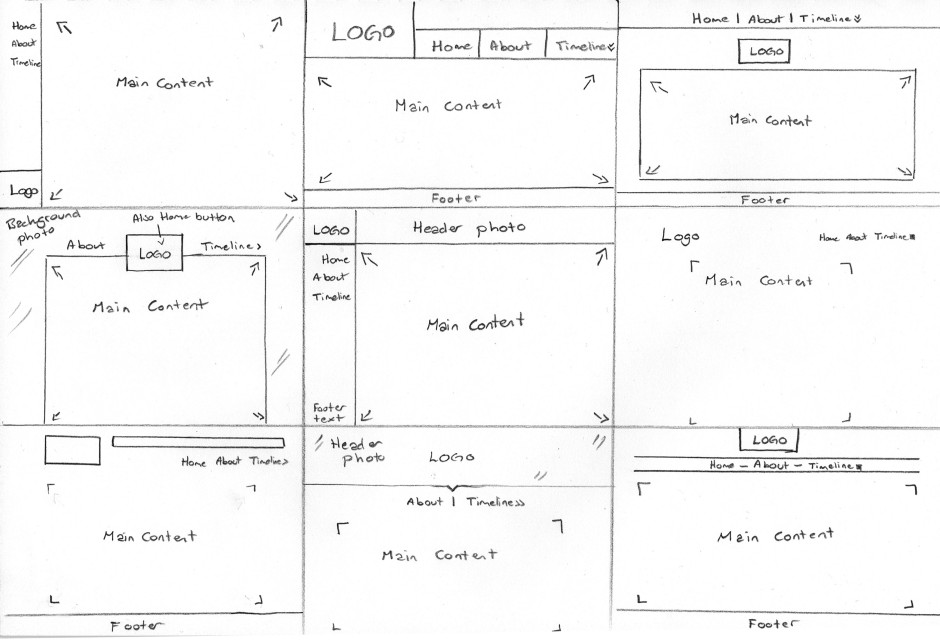
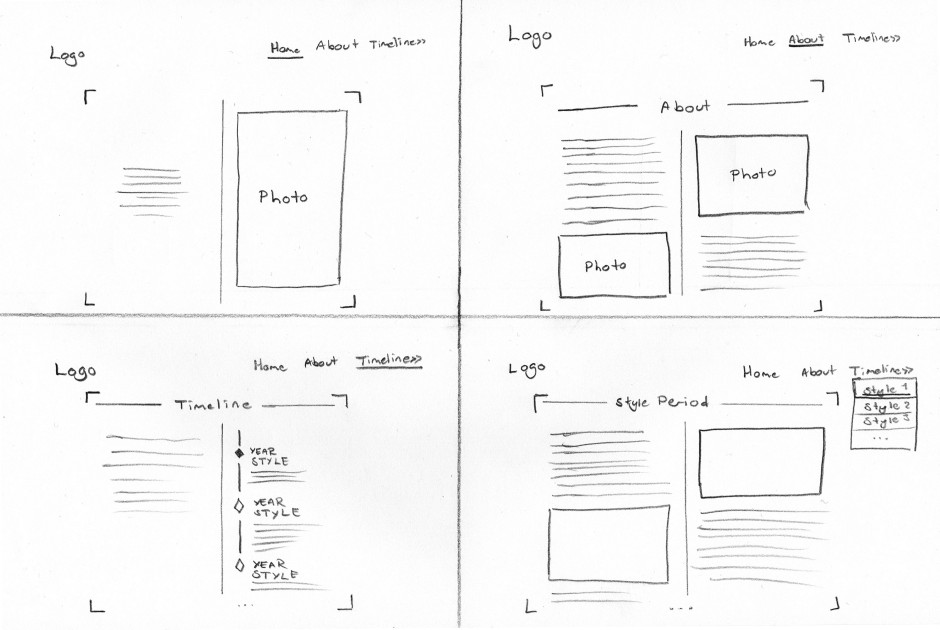
When making the design for this website I have tried making it as simple and minimalistic as possible, yet still keeping a modern and interesting look and feel. It utilises a two column layout, and white space has closely been considered.
The purpose of the website is to display five different style periods from the 1950’s to today. It should be easy to navigate, and relaxing for the eye, not have more elements or text than needed, and strong imagery.
Visit the website here.

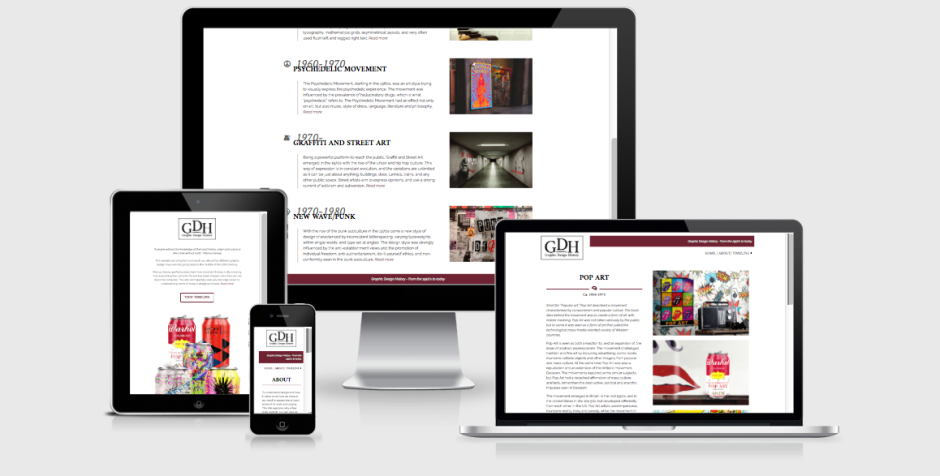
The website I have designed is one I’m very happy with. I think I managed to create exactly that mood I was aiming for, and in my opinion this is a site people can easily interact with, and learn about the different style periods from. The overall design with its elements, imagery, colours and typography looks good, and should manage to engage people.
I believe I through my research and planning managed to plan out the site well before starting the coding. This got rid off most of the technical issues I could have run into, and let me plan out classes and id’s well from the start. All of this has made my coding process a lot easier – and thus a lot more fun as well. Google has been one of my best friends when coding, as people have discussed HTML and CSS codes before me on countless forums and threads, as well as videos.
The design is in many ways very similar to what I first had in mind from some of my sketches. The changes I have made since then have only improved my design, both in terms of the visual design, and also the technical issues. What has been my biggest challenge probably is to keep it as simple as possible, whilst also making it visually interesting. I have had to consider what elements and images would draw the attention of the viewer, and have had to work around that. This is something I feel I eventually managed to do with the design as it is.
I think this assignment has been very interesting and fun to work on. It was a quite open assignment where I was able to decide a little myself what I actually made (content), and that is something I think has been very fun. Making all the imagery myself was both challenging and fun as well as a good way for me to learn more about the characteristics of each style, so I’m really glad I decided to do it this way.
– This is an extract from my report, and the whole assignment can be read here: REPORT –
Until next time, stay creative,
Monika