Today’s submission also marked the end of my first year here at Noroff. I have to admit it feels great; especially after a rather hectic project period.
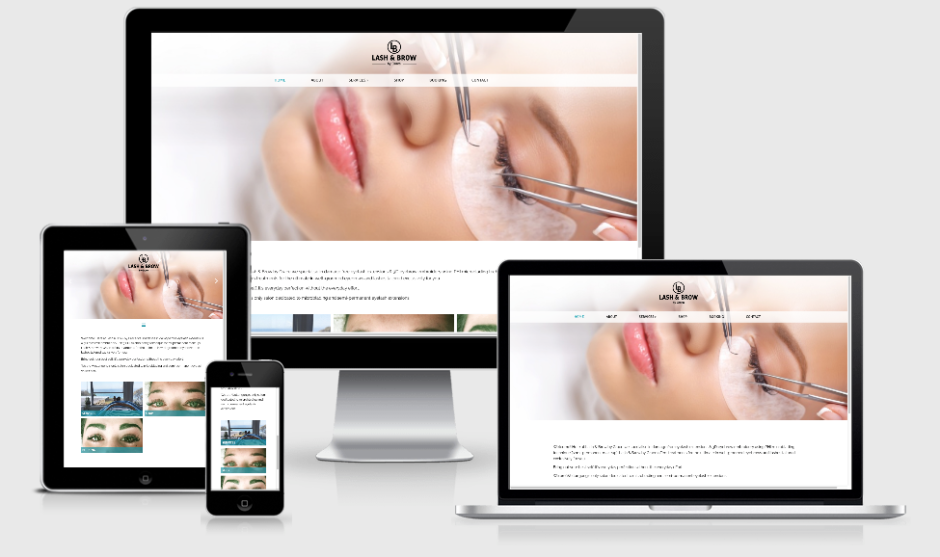
For my Project Exam I have designed a website for Grace Hanna in Lash and Brow by Grace, Australia. This five week period has included project management and development, dealing with a client, developing interactive graphic design, working on a low budget, and conceptual development. Finally it has resulted in a responsive website on which the studio’s clients can buy products, book appointments, find information, and get in contact.
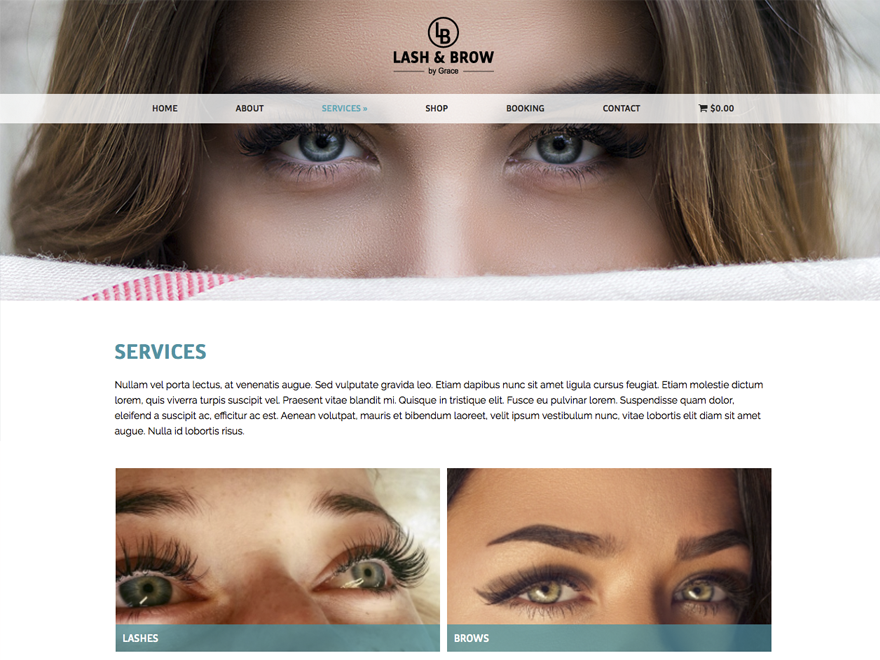
Lash & Brow by Grace specialises in semi permanent eyelash extensions, henna brow tattoo, and permanent tattoo using PHI brow method. The studio’s target group are women aged between 18-50, and thus the website would need to be appealing to this group.
Visit the website here (I’ve only uploaded it to my subdomain so far, as we didn’t get the web hosting ready and done before the assignment’s deadline).

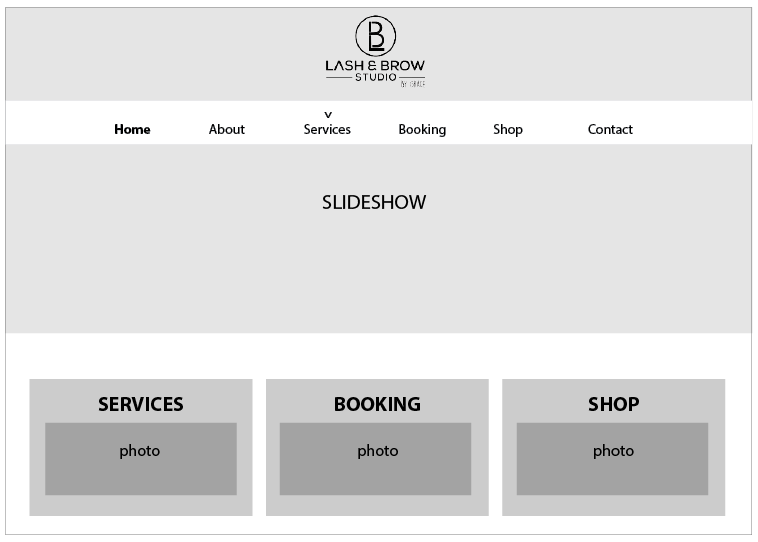
I consider myself very happy with the finished website, as it in many ways is almost exactly how I pictured in when creating the final wireframe. The biggest difference from this is the footer that was later added, and this choice only improved the site’s appearance.
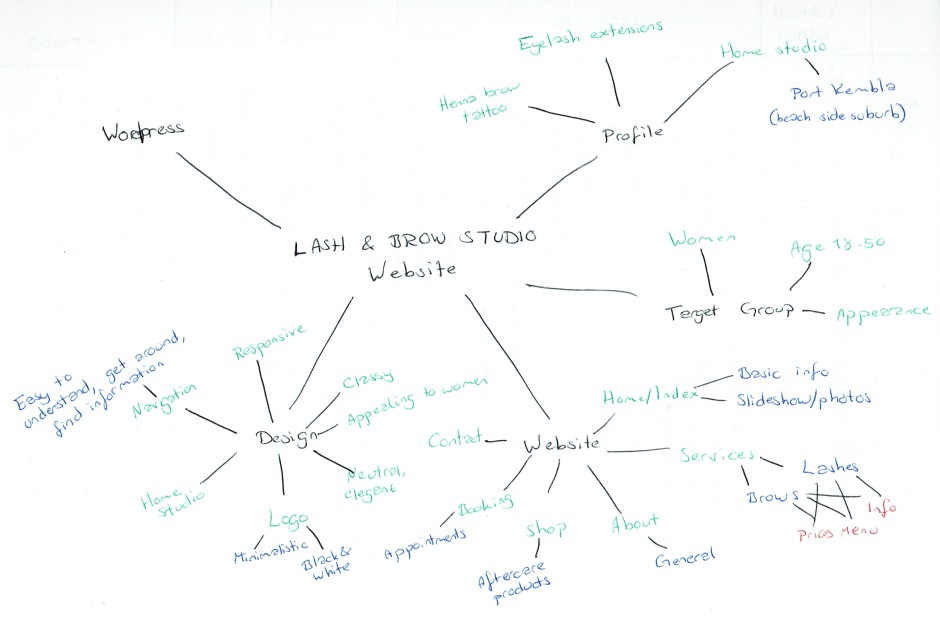
My process has been long, a little challenging, and also quite fun. I definitely think it has provided me “with practical skills and knowledge in tools used for working with graphic design focusing on screen-based media,” as our assignment brief said.
It has been exciting to see the site grow, and to see how small changes actually make the biggest difference. I have also tried challenging myself by trying to do things that needed some serious thinking and researching (e.g. placing the navigation menu on top of the header, and using the slideshow on the home page only), and am glad to see this has worked out well.
Through this project exam I have learnt better how to work with a client, achieved more skills in project management and teamwork, developed interactive solutions for screen-based media, and learnt more about blog tools. Most of all though, I have improved my web design skills in using CSS in particular. I believe this project has taught me much about WordPress, and I personally think my child theme is very different from my parent theme, and is thus rather original work made by me.
– This is an extract from my WEBP, and the whole report can be read here: REPORT –
Until next time, stay creative,
Monika